Guide d’utilisation de votre site WordPress
By Webulous.be | Version : 11.2024
Table des matières
Introduction
Cher client, cher utilisateur,
Votre site web a été conçu avec soin, en respectant une identité graphique unique et une structure optimisée, validée ensemble lors de la création.
Afin de vous permettre une certaine autonomie, nous avons activé l’accès à certaines fonctionnalités de l’édition de votre site pour que vous puissiez modifier ou ajouter du contenu.
Cependant, nous attirons votre attention sur les points suivants :
- Respect de l’identité graphique : Chaque élément (couleurs, typographies, espacements, mises en page) fait partie intégrante de l’harmonie visuelle du site. Toute modification qui ne respecte pas cette cohérence pourrait altérer l’expérience utilisateur et l’image de votre entreprise.
- Responsabilité des modifications : Si des modifications de contenus, de design ou même techniques détériorent le site, il sera de votre responsabilité de nous contacter au plus vite pour corriger la situation. Veuillez notez que toute intervention corrective visant à rétablir l’identité graphique, la structure technique ou le contenu du site sera facturée selon nos tarifs en vigueur.
Nous vous recommandons vivement de nous consulter avant de tenter d’effectuer des modifications majeures de votre site par vos propres soins.
Merci de votre compréhension,
L’équipe Webulous
Connexion à votre tableau de bord
Pour accéder au tableau de bord de gestion de votre site, connectez vous via l’URL dédiée www.monsite.be/wp-admin en entrant vos identifiants (nom d’utilisateur et mot de passe) qui vous ont été communiqué précédemment par mail.
Si vous ne possédez pas ou ne retrouvez pas vos codes d’accès, veuillez nous contacter à l’adresse : support@webulous.be.
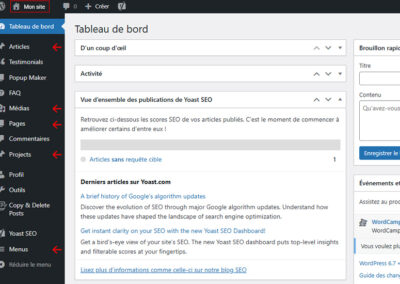
Votre tableau de bord
Celui-ci présente dans un menu latéral gauche, des sections essentielles comme les pages, articles, projets et autres paramètres du site.
A tout moment vous pouvez visualiser votre site en cliquant sur le nom de votre site qui apparait tout au dessus à gauche de votre écran.
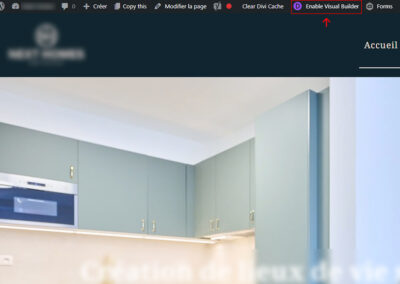
Lorsque vous êtes sur votre site, un banner noir apparait en haut de votre page, présentant plusieurs raccourcis tels qu’un retour sur votre tableau de bord, la possibilité de modifier votre page (les informations techniques et métadonnées) ainsi que la possibilité d’activer le « Visual Builder » pour modifier directement le contenu textuel et visuel de vos pages.
Ce banner sera présent sur toutes les pages de votre site, tant que vous êtes connecté à votre tableau de bord. Celui-ci n’apparait pas pour les visiteurs du site, et disparait pour vous dès que vous êtes déconnecté de votre tableau de bord.
Le constructeur visuel (Visual Builder)
Votre site WordPress est équipé d’un constructeur visuel de page appelé Visual Builder. Cet outil vous permet de modifier vos pages en temps réel, directement sur la page du site, via une interface intuitive. Vous obtenez un aperçu en direct de vos modifications (contenus textuels et visuels) sans avoir besoin de coder.
Structure de vos pages
Chaque page de votre site est divisée en trois zones : Menu (Header), Contenu (body) et Footer.

Les zones Menu (Header) et Footer
Ces zones sont automatisées : dès que vous ajoutez et publiez une page, celle-ci apparaît automatiquement dans le menu et le footer.
Afin de minimiser les risques de mauvaises manipulations qui pourrait porter atteinte au bon fonctionnement de votre site, ces deux zones ne vous sont pas accessibles ni modifiables par vos soins. Si vous souhaitez apporter des modifications spécifiques (design, informations ou boutons à intégrer), veuillez contacter support@webulous.be
La zone de contenu
La zone de contenu de vos pages se compose de sections et de lignes (rows) successives, que vous pouvez adapter directement en activant le Visual Builder en cliquant sur Enable Visual Builder qui se situe dans le banner noir au-dessus de votre page.
Si ce banner noire n’apparait pas, assurez vous de bien être connecté au tableau de bord de votre site.
Lorsque le Visual Builder est activé, il se peut que certains éléments de la zone Menu et Footer apparaissent différemment… Pas d’inquiétude, leurs styles seront restaurés dès que vous fermerez le Visual Builder.
Eléments, icônes et actions
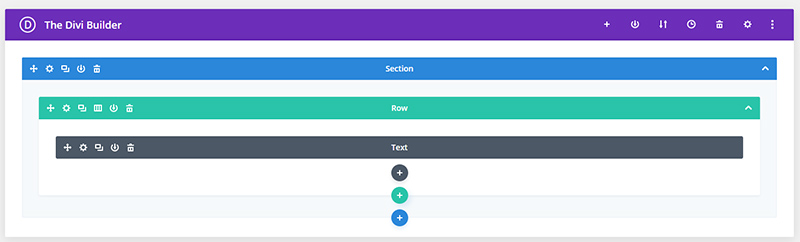
Lorsque le Visual Builder est actif chaque page se structure avec trois types d’éléments, chacun se distinguent au survol de la souris par des codes couleurs :
Sections (cadres bleus) : Grandes zones structurelles.
Lignes / Rows (cadres verts) : Conteneurs pour les modules.
Modules (cadres gris) : Contenu textuels et visuels.
Au survol de chacun de ces 3 éléments, différentes actions vous sont proposées, chacune est représentée par un icone spécifique:
Déplacer un élément.
Modifier un élément (accès aux options).
Copier un élément.
Modifier la disposition des colonnes dans une ligne.
Sauvegarder un élément dans votre bibliothèque pour réutilisation.
Supprimer un élément.
Situé en bas du cadre de l’élément, cela vous permet d’ajouter un élément du même type (section, ligne, module) ou dans la cas d’une section, d’ajouter une section enregistrée dans la librairie de votre site.
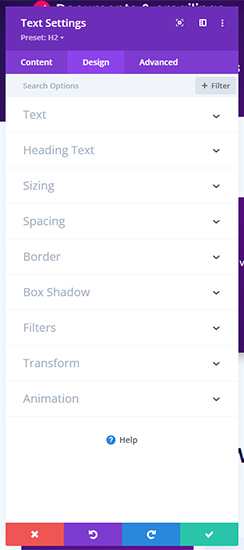
Lorsque vous cliquez sur l’icone rouage d’un élément, un popup vous présente les onglets « Content » et « Design ».
- Content (contenu) : Cet onglet vous permet de modifier le contenu textuel, les images ou les liens via un éditeur classique et intuitif.
- Design : Cet onglet propose des options de personnalisation visuelle (couleurs, polices, marges) plus spécifiques.
Les styles de texte configurés lors de la conception de votre site sont appliqués automatiquement. Si vous effectuez des changements de design à ce niveau, veillez à respecter la cohérence graphique de votre site.
La librairie
La librairie de votre site stocke des sections prédéfinies de contenu de votre site. Dans le cas ou vous souhaiteriez ajouter du contenu à une page, vous pouvez soit dupliquer la section avec l’icone copie/copy, soit importer directement une de ces sections. Cela vous assure un gain de temps et une cohérence visuelle sur l’ensemble des pages.
Ajouter une section depuis la librairie
- Rendez-vous sur la page a modifier et activez le Visual Builder.
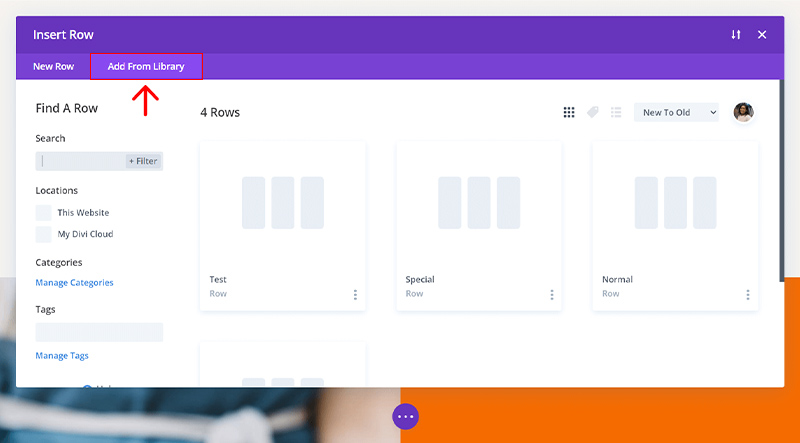
- Survolez une section de la page et cliquez sur l’icône + (fond bleu).
- Dans la fenêtre qui s’ouvre, sélectionnez l’onglet Add from Library.
- Choisissez la section désirée et cliquez sur Use this section.
- Modifiez le contenu de la section selon vos besoins.
- Sauvegardez vos modifications et quittez le Visual Builder.
Sauvegarder vos modifications
La sauvegarde s’effectue toujours en 2 étapes :
- Lorsque vous êtes dans le popup d’édition de contenu, cliquez sur le bouton vert **check** pour enregistrer vos changements de contenu. La croix sur fond rouge pour quitter sans enregistrer.
- Sauvegardez la page entière en cliquant sur le bouton vert Save en bas à droite ou via le raccourci clavier Ctrl + S.
Quittez en suite le Visual Builder, en cliquant sur Exit Visual Builder dans la bannière noire en haut de votre écran. Dans le cas ou vous n’auriez pas Sauvegardé votre page, un message apparaitra pour vous rappeler de sauvegarder.
Si vos modifications ne s’affichent pas :
- Assurez vous d’avoir bien sauvegardé vos changements (les 2 étapes).
- Vérifiez que vous avez cliqué sur Exit Visual Builder.
- Quittez le Visual Builder et rafraîchissez la mémoire cache de votre navigateur avec le raccourci clavier Ctrl + F5.
Si le problème persiste, contactez notre support à l’adresse support@webulous.be en décrivant le problème.
Les pages
Chacune des pages de votre site est éditable et modifiable via l’activation du Visual Builder, cependant vous pourriez être amené à devoir créer une nouvelle page pour afficher d’autres contenus textuel ou visuel.
Créer une nouvelle page
- Accédez à l’onglet Pages dans votre tableau de bord > Ajouter une nouvelle page.
- Saisissez le titre de la page dans le champ requis et cliquez sur Use Divi Builder.
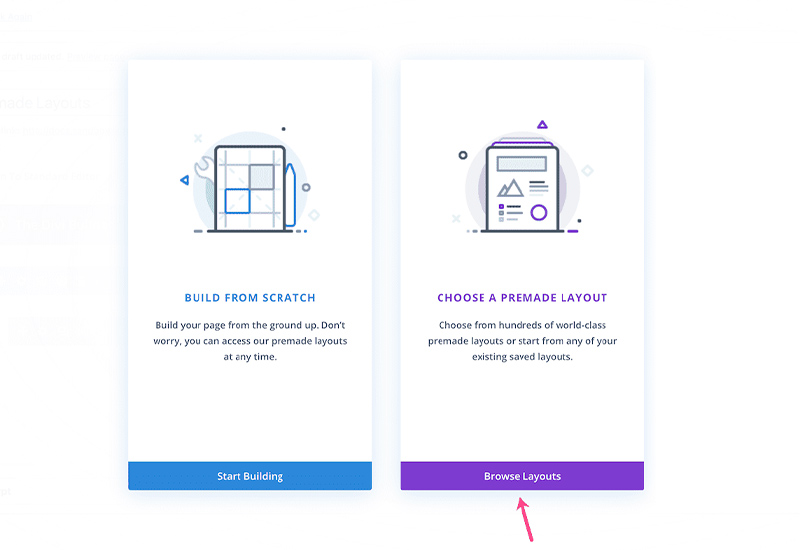
- Sur la page qui s’affiche, vous avez le choix entre Choose a Premade Layout ou Start Building :
- Choose a Premade Layout : Permet de sélectionner une page préfaite enregistrée dans votre librairie. Cela vous permettra de démarrer rapidement car cette page comprendra déjà des éléments de contenus que vous n’aurez plus qu’à modifier. Nous vous conseillons de partir de cette option !
- Start Building : Vous propose de partir d’une page blanche et d’intégrer des éléments de sections et de lignes un par un en les important directement depuis votre librairie.
Votre page une fois terminée, sauvegardé vptre page (Ctrl+S) et publiée là en cliquant sur le bouton vert « Publish » en bas à droite de votre écran. Si ce n’est pas déjà le cas lors de la publication, n’oubliez pas de fermer le Visual Builder (Exit Visual Builder).
Dupliquer une page
Pour gagner du temps en dipliquant une page existante. Cela préservera la structure et le contenu déjà en place. Vous n’aurez plus qu’a modifier vos contenus en activant le Visual Builder. Voici comment procéder :
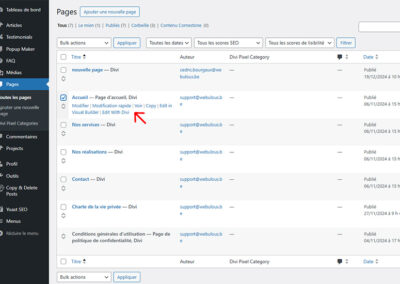
- Rendez-vous dans le tableau de bord, section Pages > Voir toutes les pages.
- Sélectionnez la page que vous souhaitez dupliquer, puis cliquez sur Copy qui apparait dans les options sous le titre. La page dupliquée apparaît dans la liste en mode Brouillon.
- Cliquez sur Modification rapide pour modifier le titre de la page et sauvegardez les modifications.
- Cliquez ensuite sur Edit With Divi dans les options présentées sous le titre, pour accéder à la page en mode édition avec le Visual Builder.
- Il ne vous reste plus qu’à faire vos modifications de contenus !
Assurez-vous que votre page est bien en mode Publiée/Publish pour qu’elle soit visible sur votre site et dans la liste des pages reprises dans le menu.
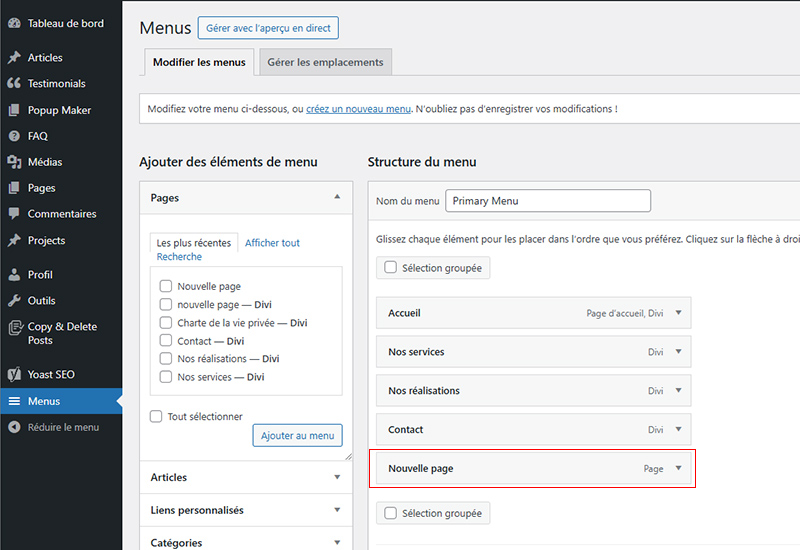
Modifier l’ordre des pages (menu)
Une fois la page créée, retournez sur votre tableau de bord et rendez-vous dans l’onglet Menu.
Vous pouvez voir que la page est ajoutée à votre menu. Ajustez l’ordre des éléments par glissé-déposé pour structurer la navigation de votre site. Sauvegardez vos modifications en cliquant sur Enregistrer les modifications.
Modifier le contenu d’une page
Pour ajouter ou modifier le contenu d’une page, rendez-vous dans la section Pages > toutes les pages. Sélectionnez la page dans la liste et cliquez sur « Edit with Divi » dans les possibilités qui s’affichent sous le nom.
Si vous êtes déjà conneté à votre tableau de bord, vous pouvez également directement sur la page de votre site et cliquer sur « Enable Visual Builder » situé au dessus de votre page dans le banner noir.
Une fois le Visual Builder actif, vous pouvez modifier directement le contenu de ces éléments (textes et images) en cliquant sur l’icone qui apparait au survol de l’élément.
Exemple pour la modification d’un texte :
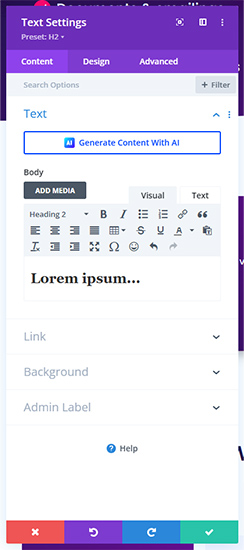
- Survolez l’élément de texte (cadre gris) et cliquez sur l’icone de rouage qui apparait juste au dessus du cadre.
- Dans l’onglet « content » du popup qui s’est ouvert, repérez la zone d’édition du texte et modifiez ou collez votre texte. Via cet éditeur vous pouvez également modifier le type de titre ou paragraphe si vous souhaitez.
- Pour sauvegarder vos changements cliquez sur le bouton vert (ou sur la croix pour quitter sans sauvegarder)
- Le pop-up fermé, n’hésitez pas à cliquez directement sur les trois petits points sur fond mauve et sur le bouton vert « Save » pour sauvegarder votre page. Ou appuyez simultanément sur les touches Ctrl+S pour sauver.
- Une fois toutes vos modifications textes faites et sauvées, quittez le visual builder en cliquant sur « Exit visual builder » dans l’entête noir au dessus de votre page.
Exemple pour la modification d’une image :
- Survolez l’élément image (cadre gris) et cliquez sur l’icone de rouage qui apparait juste au dessus du cadre.
- Dans l’onglet « content » du popup qui s’est ouvert, repérez la zone d’édition de l’image et cliquez dessus.
- Vous arrivez sur la librairie des médias de votre site dans laquelle vous pouvez aller sélectionner une nouvelle image. Si votre image n’est pas encore dans cette librairie médias, cliquez sur l’onglet « téléverser des fichiers » > Choisir des fichiers > Cliquez sur Upload an image.
- Pour sauvegarder vos changements cliquez sur le bouton vert (ou sur la croix pour quitter sans sauvegarder)
- Le pop-up fermé, n’hésitez pas à cliquez directement sur les trois petits points sur fond mauve et sur le bouton vert « Save » pour sauvegarder votre page.
- Une fois toutes vos modifications d’images faites et sauvées, quittez le visual builder en cliquant sur « Exit visual builder » dans l’entête noir au dessus de votre page.
Ajouter une section de la librairie
Des sections de contenu de votre site ont été sauvegardées dans la « Librairie » de votre site. A tous moment vous pouvez utiliser et modifier ces sections pour ajouter du contenu à votre page.
- Survolez l’élément (cadre bleu) et cliquez sur l’icone du + sur fond bleu
- Dans popup qui s’est ouvert, cliquez sur « Add from Library ».
- Sélectionnez le type de section que vous souhaitez et cliquez sur « Use this section ».
- Une fois la section mise en place, procédez à vos modifications (exemples ci-dessus).
- Une fois toutes vos modifications faites, sauvegardez et quittez le visual builder.
Sauvegarde
La sauvegarde de vos changements se passent toujours en deux étapes : Sauver vos changements de contenus via l’éditeur de contenu (bouton vert « save ») ET ensuite la sauvegarde des changements de votre page (bouton vert « save » en bas à droite de votre écran OU appuyez sur les touches Ctrl + S de votre clavier). Vous pouvez alors fermer le Visual Builder en cliquant sur « Exit Visual Builder » situé au dessus de votre page dans le banner noir.
Si vos changements ne s’affichent pas sur votre page :
- Assurez-vous d’avoir bien sauvegardé vos changements (bouton vert « save »)
- Assurez vous de bien avoir cliqué sur « Exit Visual Builder«
- Rafraichissez la mémoire cache de votre site en cliquant sur CTRL+ F5.
Si le problème persiste, contactez notre support à l’adresse support@webulous.be
Supprimer une page
Rendez-vous dans la section Pages > toutes les pages. Sélectionnez la page à supprimer et cliquez sur « Corbeille/trash » dans les options qui s’affichent au dessous du nom de la page sélectionnée.
La page ne s’affichera plus car elle sera placée dans la corbeille et elle ne sera supprimée définitevement que si vous videz la corbeille.
Assurez-vous que celle-ci soit bien supprimée également du menu !
Rendez-vous sur l’onglet Menu, la page manquante s’affiche alors en rouge, cliquez sur « retirer/supprimer » et Enregistrer les changements.
Les articles – Blog
Les articles servent à partager des actualités, conseils ou contenus dynamiques sur votre site, idéaux pour un blog ou une section actualités. Si cette option n’est pas activée de base sur votre site, vous pouvez faire la demande auprès de notre support pour budgétiser et activer celle-ci: support@webulous.be
Ajouter un article
Les pages d’articles sont associées à un design fixe, dont vous avez juste à remplir les champs textes prédéfinis (titre, sous-titre, texte…). Pour créer un nouvel article, soit vous pouvez partir de zéro, soit vous pouvez dupliquer un article existant.
Rendez-vous sur votre tableau de bord dans la section Articles > Tous les articles.
- Cliquez sur Ajouter pour créer un nouvel article.
- Entrez le titre de votre article dans le champ à cet effet en haut de la page.
- Utilisez l’éditeur de contenu pour ajouter du texte, des images, des vidéos, et d’autres éléments.
- Ajoutez des métadonnées à l’article via la colonne de droite :
Image mise en avant : Cliquez sur « Définir l’image mise en avant » pour choisir une image représentative de votre article qui s’affichera dans la liste des articles de votre page blog/news.
Catégories : sous « Catégories », cochez les catégories appropriées ou ajoutez-en de nouvelles.
Étiquettes : Ajoutez des mots-clés pertinents pour aider les lecteurs à trouver votre article. - Configurez les options avancées (facultatif)
Extrait : Ajoutez une description courte de l’article dans le champ « Extrait ».
Discussion : Activez ou désactivez les commentaires. - SEO (si un plugin comme Yoast SEO est installé) : Optimisez le titre SEO, la méta-description, et définissez une phrase clé principale.
- Enregistrez et prévisualisez votre article. Cliquez sur Enregistrer en brouillon pour sauvegarder votre travail sans publier l’article.
- Cliquez sur Prévisualiser pour voir à quoi ressemblera l’article une fois publié.
- Quand vous êtes satisfait de votre article, cliquez sur le bouton Publier. Confirmez la publication en cliquant une deuxième fois sur Publier.
Votre article est maintenant en ligne !
Modifier un article.
Modifier les informations
Rendez-vous sur votre tableau de bord dans la liste des articles, sélectionnez l’article a modifier et cliquer sur « Modifications rapides » qui apparait dans les options sous le titre de l’article.
Modifier le contenu
Vous pouvez a tous moments corriger ou modifier votre article, soit via l’éditeur wordpress en cliquant sur « Modifier la page » soit en utilisant le Visual Builder en cliquant sur « Enable Visual builder » .
Attention, dans le cas ou vous utilisez le Visual Builder pour adapter vos articles, seuls les textes sont modifiables. Si vous tentez de modifier la mise en page et la structure de l’article, ces changements se répercuteront sur tous les articles de votre blog
Supprimer un article
Pour suprimer un article, rendez-vous dans la liste des articles, sélectionnez l’article et cliquez sur « Corbeille » dans les options qui s’affichent sous le titre de l’article.
L’article sera placé dans la corbeille et ne s’affichera plus sur votre site. Si vous souhaitez le supprimer définitivement, rendez-vous dans l’onglet « Corbeille » qui est situé au dessus de la liste des articles et videz la corbeille.
Les projets
Les projets sont des pages dédiées à la présentation de réalisations spécifiques type « portfolio ». elles sont Idéales pour mettre en avant des biens immobiliers ou des projets de chantier.
Ajouter un nouveau projet
Pour créer un projet, rendez-vous sur votre tableau de bord, dans la section « Projets ».
- Dans la liste de projets existants, sélectionnez celui que vous souhaitez duppliquer en cliquant sur « copy » dans les options qui s’affichent sous le nom du projet.
- Lorsque la copie de ce projet apparait dans la liste, modifiez les informations techniques de celui-ci en cliquant sur « Modifications rapides » ( changez le titre ) et sauvegardez.
- Pour modifier le contenu du projet cliquez sur l’option « Edit with divi » qui apparait dans les options sous le nom du projet.
- Effectuez vos modifications de contenu via les différents éditeurs de sections ou d’éléments textes ou images. Sauvegardez votre page.
- Pour modifier la « vignette » du projet qui s’affichera sur la page liste de projets, cliquez sur sur l’option « Modifier la page » qui apparait dans la barre noire situé en haut de votre page.
- Dans la colonne de droite, cliquez sur »Définir l’image mise en avant ». Sélectionnez une image de votre banque médias ou sélectionnez une image sur votre ordinateur (Onglet « téléverser une image… »
- Sauvegardez vos modifications en cliquant sur « Mettre à jour la page »
Modifier un projet
Pour modifier un projet, rendez-vous sur votre tableau de bord, dans la section « Projets ».
- Modifications des informations du projet : sélectionnez dans la liste de projet celui que vous souhaitez modifier et cliquez sur « Modifications rapides » qui apparait sous le nom du projet. vous pourrez ainsi rapidement modifier le titre, la catégorie, l’image mise en avant, etc).
- Modifications du contenu : sélectionnez dans la liste de projet celui que vous souhaitez modifier et cliquez sur « Edit with Divi » qui apparait sous le nom du projet. La page du projet s’ouvre alors directement en mode « Visual builder ». Vous pourrez alors effectuer vos modifications de contenu via les différents éditeurs de sections ou d’éléments textes ou images. N’oubliez pas de sauvegarder vos modifications et votre page et de fermer le Visual Builder.
Modifier les informations
Les informations de page telles que le titre, l’url (slug), le parent de la page, la date de création ou la catégorie sont modifiables directement via votre tableau de bord.
Rendez-vous dans la section Pages > toutes les pages. Sélectionnez la page dans la liste et cliquez sur « Modification rapide » pour modifier les informations techniques principales de celle-ci.